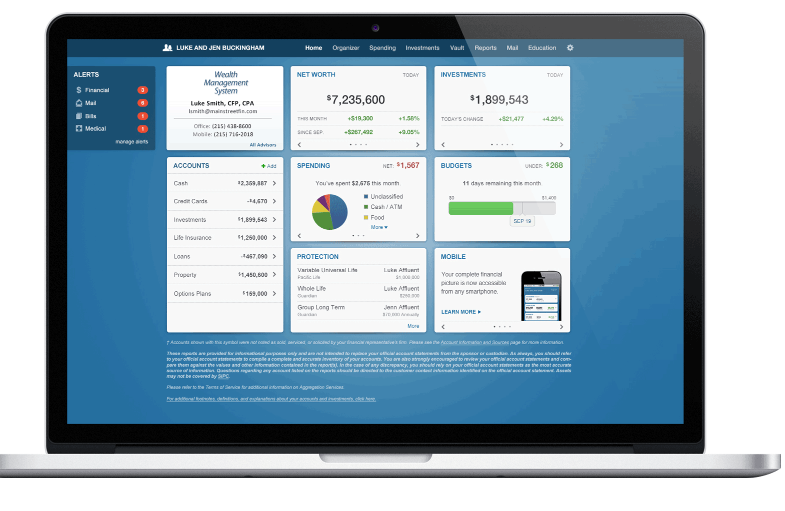
Wealth Management Client Portal
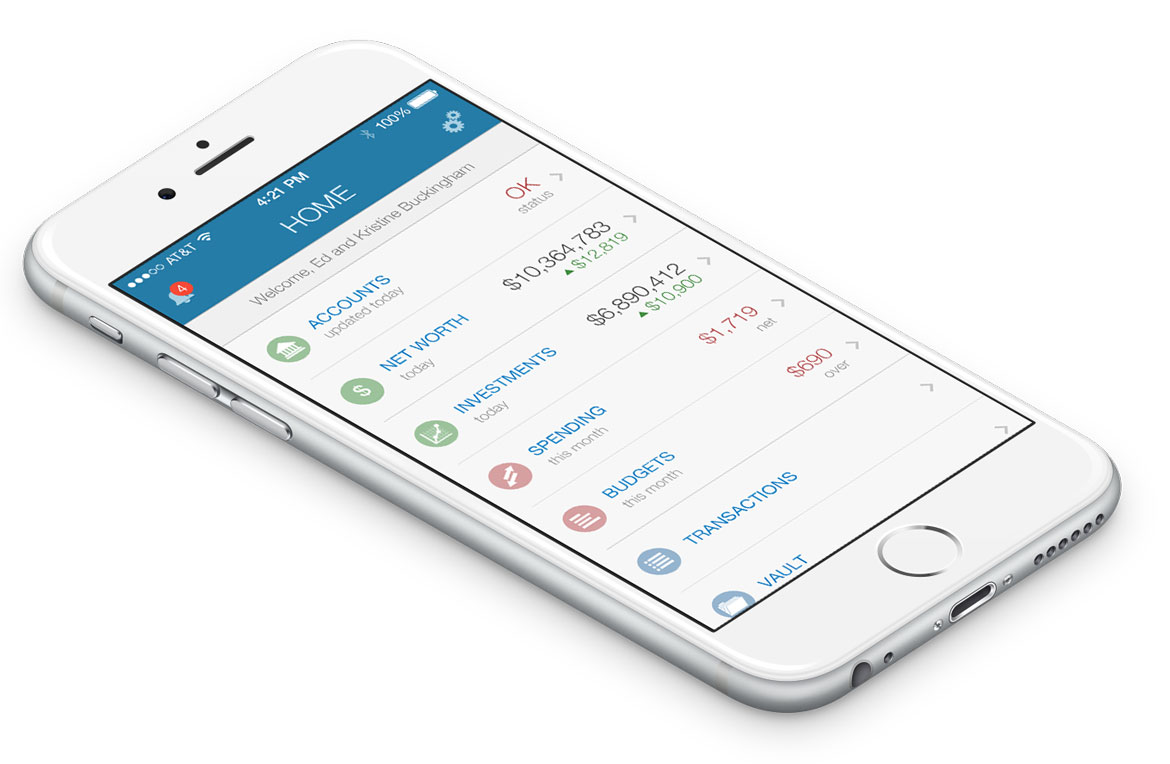
Android App
<!-- Begin MailChimp Signup Form --> <link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> <style type="text/css"> #mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; } /* Add your own MailChimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */ </style> <div id="mc_embed_signup"> <form action="//floresplanning.us7.list-manage.com/subscribe/post?u=412f0546da0d4dce3ef8a935a&id=a41bea2bae" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> <div id="mc_embed_signup_scroll"> <h2>Sign Up for Access to the Wealth Management Portal</h2> <div class="indicates-required"><span class="asterisk">*</span> indicates required</div> <div class="mc-field-group"> <label for="mce-EMAIL">Email Address <span class="asterisk">*</span> </label> <input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL"> </div> <div class="mc-field-group"> <label for="mce-FNAME">First Name <span class="asterisk">*</span> </label> <input type="text" value="" name="FNAME" class="required" id="mce-FNAME"> </div> <div class="mc-field-group"> <label for="mce-LNAME">Last Name <span class="asterisk">*</span> </label> <input type="text" value="" name="LNAME" class="required" id="mce-LNAME"> </div> <div class="mc-field-group"> <label for="mce-MMERGE3">Select a Username <span class="asterisk">*</span> </label> <input type="text" value="" name="MMERGE3" class="required" id="mce-MMERGE3"> </div> <div class="mc-field-group input-group"> <strong>I want: <span class="asterisk">*</span> </strong> <ul><li><input type="radio" value="Full access to the site" name="MMERGE4" id="mce-MMERGE4-0"><label for="mce-MMERGE4-0">Full access to the site</label></li> <li><input type="radio" value="Just the demo access to the site" name="MMERGE4" id="mce-MMERGE4-1"><label for="mce-MMERGE4-1">Just the demo access to the site</label></li> </ul> </div> <div id="mce-responses" class="clear"> <div class="response" id="mce-error-response" style="display:none"></div> <div class="response" id="mce-success-response" style="display:none"></div> </div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> <div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_412f0546da0d4dce3ef8a935a_a41bea2bae" tabindex="-1" value=""></div> <div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div> </div> </form> </div> <script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text';fnames[2]='LNAME';ftypes[2]='text';fnames[3]='MMERGE3';ftypes[3]='text';fnames[4]='MMERGE4';ftypes[4]='radio';}(jQuery));var $mcj = jQuery.noConflict(true);</script> <!--End mc_embed_signup-->